Starting a new Shopify project for a client is very exciting. You’re itching to put your first design ideas in Sketch and get a working prototype ready for your client to review. The problem is that before you get to any of the fun stuff, you end up wasting a few hours on the web searching for quality product data like product images, names, descriptions, and prices.
Alternatively, deciding to use Lorem Ipsum generators or the same product image over and over again for your design may be a shortcut, but this approach will not showcase a meaningful and realistic concept of the final product. However, there’s good news. We have compiled quality product data, like beautiful product images, into JSON. This data can be imported into Sketch Data Populator, so you can start using realistic product info in three easy steps.
Why use realistic data? The makers of Sketch Data Populator, Precious Design Studio, believe designers should work with meaningful and realistic data as early as possible in the design process for the following reasons:
- Content informs design decisions (and helps you convey your purpose)
- Data is relentless (so UI components must be designed for robustness)
- It's fun (seeing your design evolve with meaningful data is motivating and rewarding)
Sketch Data Populator will not only make you more productive, it will change the way you design user interfaces. So, let’s get started:
You might also like: 2 Real-Time Features That Every Developer Should Include in Their Ecommerce Sites
Step 1: Install Sketch Shopify Data Populator

We forked the Sketch Data Populator project on Github to add our own presets of product data and have modified the name. You can install the Sketch Shopify Data Populator on Github.
- Download the ZIP file (or clone the repository)
- Move the file
Sketch Shopify Data Populator.sketchplugininto your Sketch Plugins folder. In Sketch 3, choose Plugins › Reveal Plugins Folder… to open it.
Step 2: Design your layout and name your layers
For this tutorial, we’ll populate a product grid and product detail layout with realistic product data using the presets in the plugin. Starting with the grid layout, we will want to display an image, product name, and price as a 3-row and 3-column layout. To do that, we’ll draw a rectangle shape to host our product image with two text fields, product name and price, in Sketch:
The names of the layers shown above reflect the named variables in our JSON file, but feel free to mix and match variables to create your own unique layouts in your own designs going forward. Here’s a sample of the JSON file with all of the variables listed:
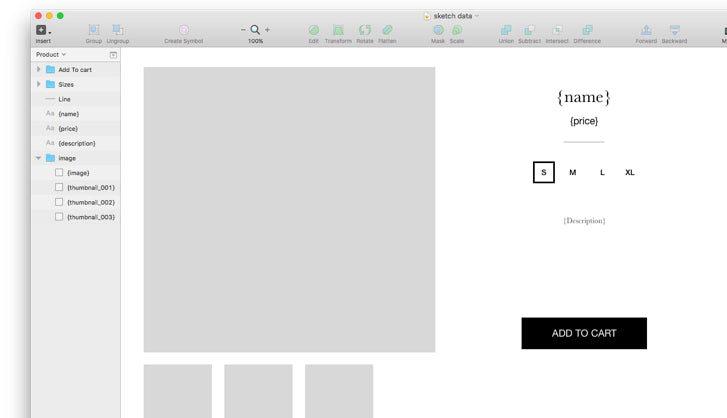
Now we’ll design our product detail page layout with one large featured image, three thumbnail images, a product name, a price, and a description. The layers are named to match the JSON variables we saw above in the JSON snippet.

Step 3: Populate with real data
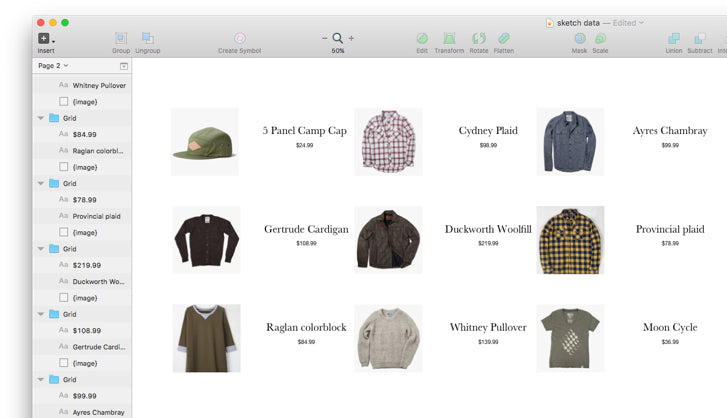
Now that we have designed our product layout and named our layers, it is time to populate them with real data from our plugin presets. Let’s start with our grid layout. Highlight the layers, go to Plugins > Sketch Shopify Data Populator > Populate with Preset. Make sure that ‘apparel’ is selected from the dropdown preset, check ‘Create Grid’, set your setting, and click Populate.

That’s it! Your product grid is now populated with meaningful and realistic products.

If you would like to cycle through the other products available in the data presets, go to Plugins, hover over Sketch Data Populator, and click Populate again. Alternatively, you can perform the following shortcut: Command + Shift + X

For our Product Detail page, we’ll use the same concepts as the grid above with a couple of new data variables to get dynamic thumbnails and full product descriptions:

Now we can select all of the layers: go to Plugins > Sketch Shopify Data Populator > Populate with Preset > Uncheck ‘Create Grid’ > Click ‘Populate’. When we populate again, our design will dynamically add thumbnails to the product, if thumbnails are available for that product.

Here’s a look at the final layout complete with product info and dynamic thumbnails:

Using Real Data for More Meaningful Prototypes
Clients sometimes have a hard time visualizing how a prototype will lead to a final product. Working with real data for your concepts will help you make better informed design decisions, and when you’re ready to present the concept to your client, you’ll be able to show them a prototype that reflects a realistic final product. Better yet, if your client already has a Shopify store or products, try to incorporate their actual product images and descriptions to really wow them when you present your final concept.
In this post, we saw how easy it can be to start using real data with the Sketch Shopify Data Populator and its built-in presets, so you can hit the ground running with your next project. Start using quality images and product data resources mentioned within this article next time you’re working in Sketch to build better informed and meaningful designs.
Read more
You might also like: 5 Simple Google Analytics Reports You Should Create for Every Client

